菜单位置:

使用前提:页面必须使用【微信号在线管理】功能
使用步骤:(图片可点击放大查看)
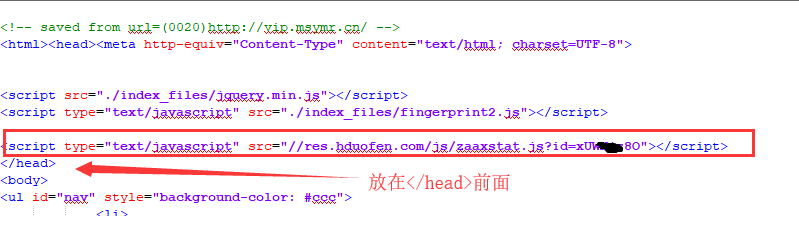
1.落地页添加基础js代码(已添加请忽略)。

2.页面已设置好微信号代码,并且已在后台设置好页面微信号来源为分组来源!(务必请先确保微信号在线管理功能是正常可用的);
微信号在线管理-使用教程:http://www.hduofen.com/a/info/jc/30/2019/0323/20.html3.修改落地页上的二维码标签(已修改请忽略);
代码位置:账户后台>js代码和教程>微信扫码统计代码。
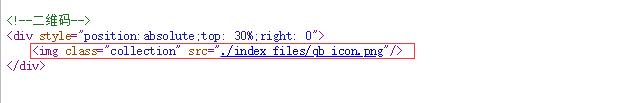
添加位置:请替换页面上原来的二维码标签,如下图:
添加位置:请替换页面上原来的二维码标签,如下图:
替换前:

替换后:

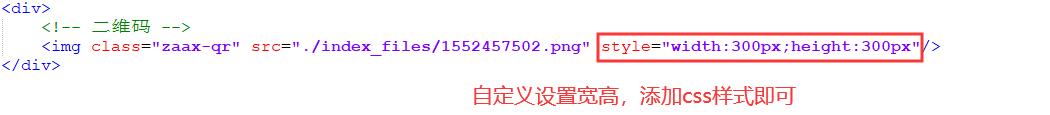
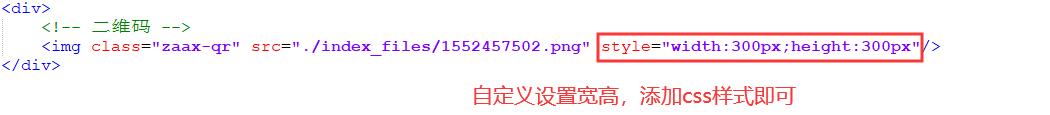
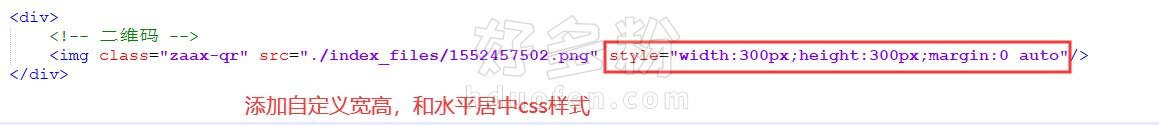
也可以自行设置宽高,默认是200px * 200px:,添加:style="width:300px;height:300px"

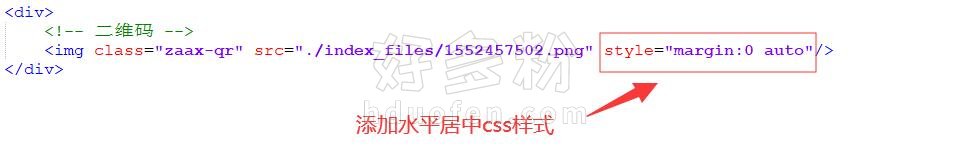
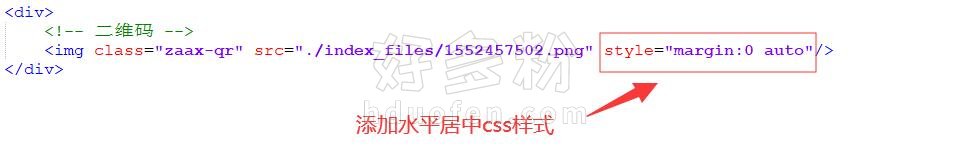
如果发现图片不居中,也可以添加居中css:style="margin:0 auto"

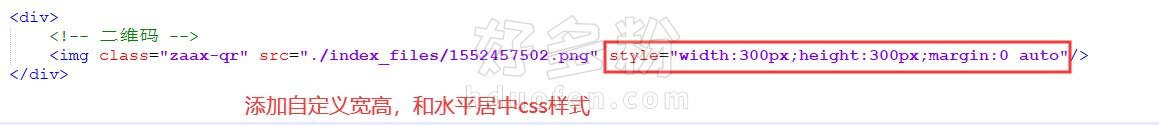
一起添加宽高和水平居中:style="width:300px;height:300px;margin:0 auto"


如果发现图片不居中,也可以添加居中css:style="margin:0 auto"

一起添加宽高和水平居中:style="width:300px;height:300px;margin:0 auto"

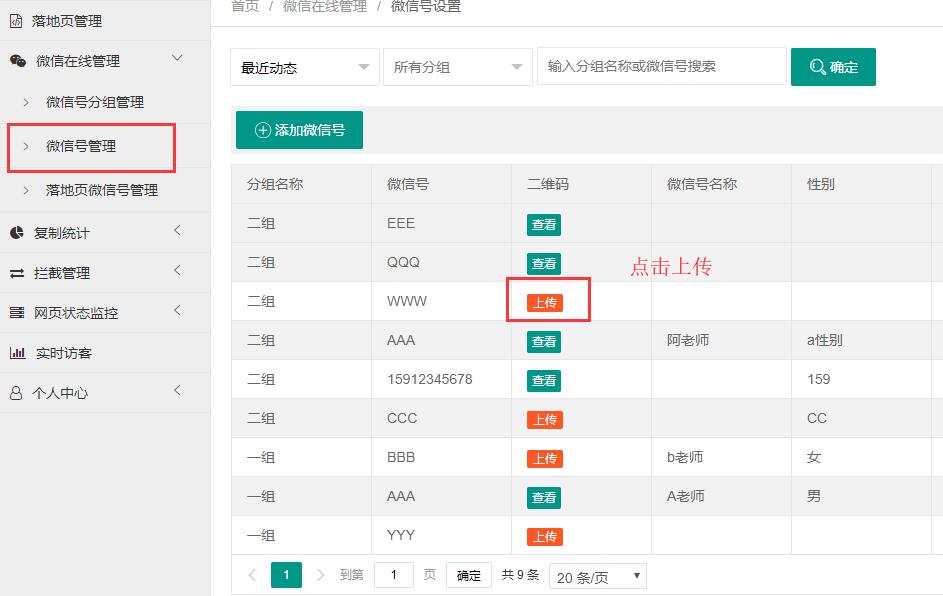
4.微信号管理中上传二维码,如下图:
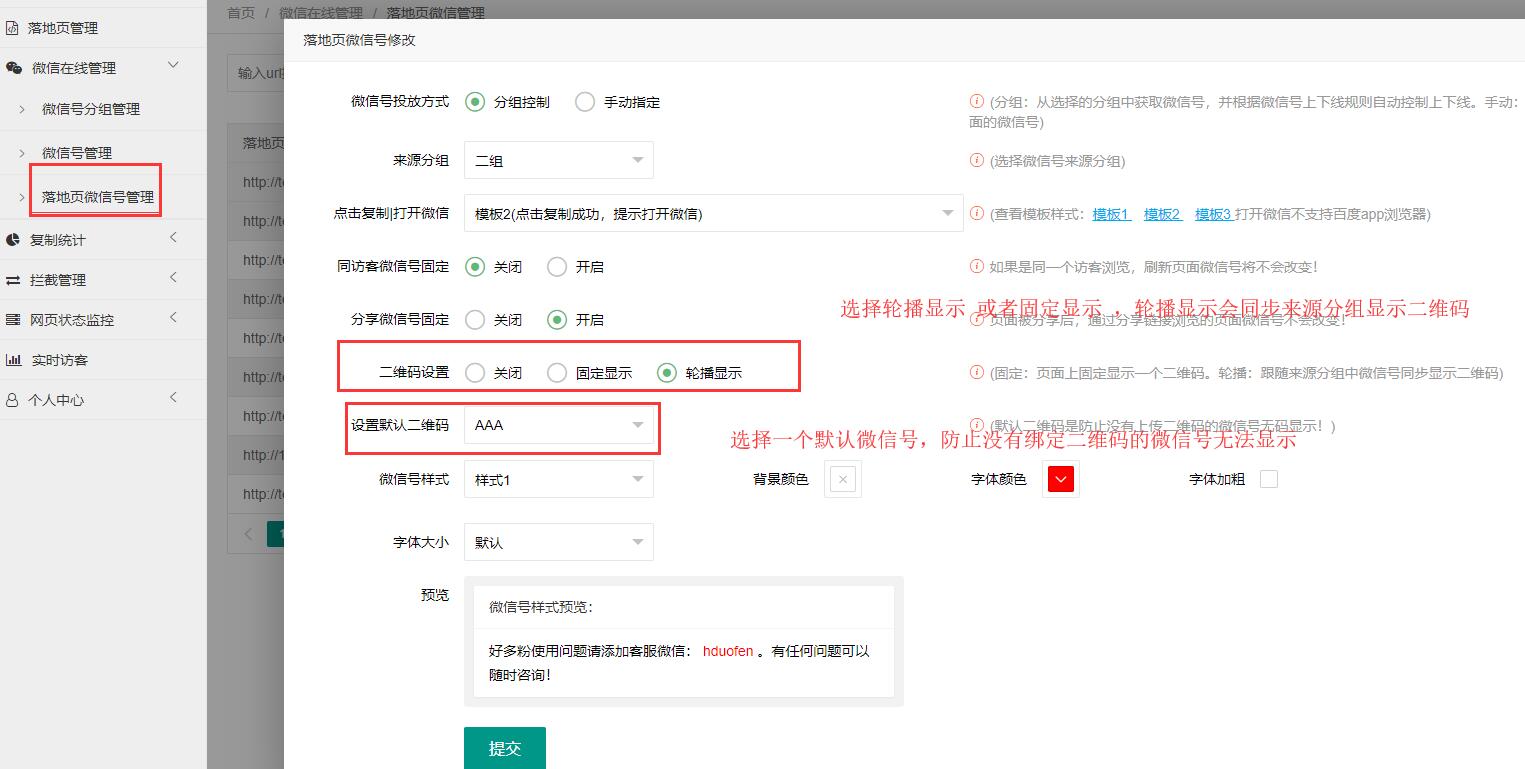
5.落地页微信管理中点击编辑需要开启的链接,开启二维码轮播设置即可完成,如下图:

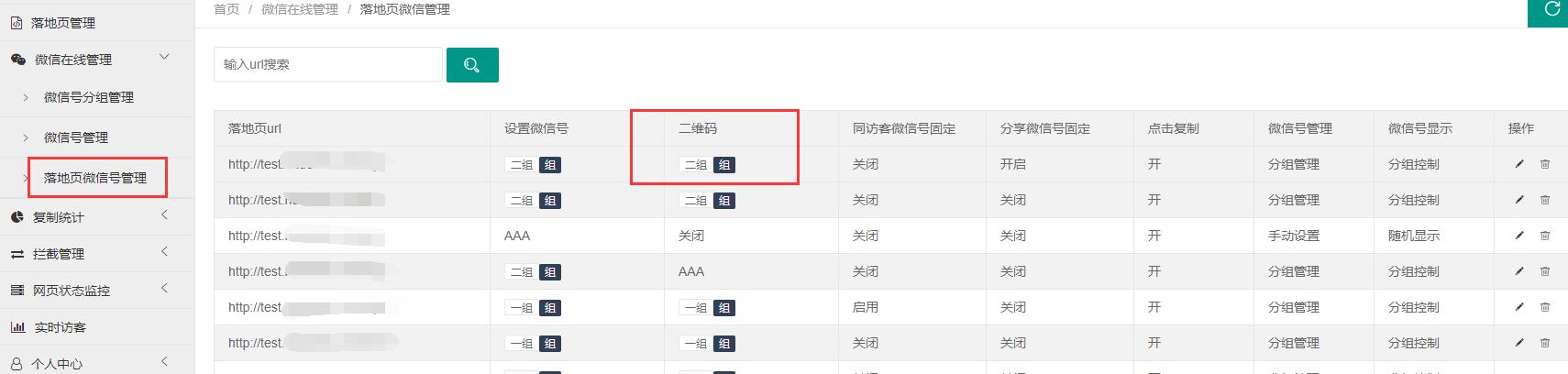
6.设置完成,如下:

页面显示效果:

刷下后微信号变更了,童年时二维码也会变更为绑定二维码!

【微信二维码轮播】功能教程已全部讲解完!如果还是有不明白的,或者错误的,请联系在线客服帮助处理!