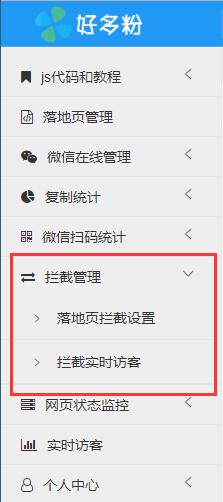
菜单位置:

功能介绍:拦截管理-功能介绍
在线案例:点击查看案例(该案例与实际使用流程一致)
使用步骤:(图片可点击放大查看)
1.落地页添加基础js代码(已添加请忽略)。
代码位置:账户后台>jhttp://test1.hduofen.com/dede/images/button_ok.gifs代码和教程>基础js代码。
添加位置:添加在网页底部的</body>标签前,如下图:
详细添加教程请查看:js代码添加教程
添加位置:添加在网页底部的</body>标签前,如下图:
详细添加教程请查看:js代码添加教程
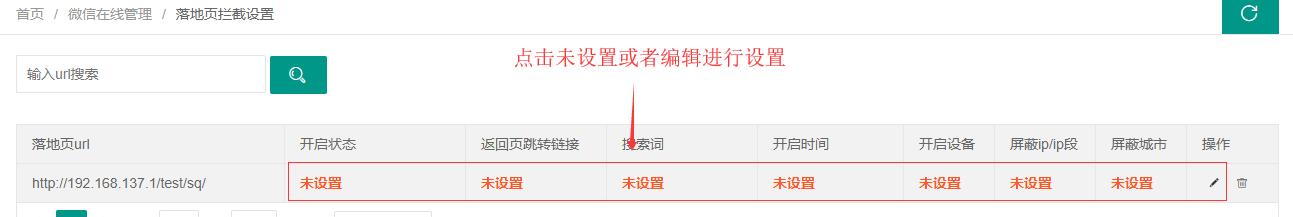
2.开启拦截管理功能;如下图:

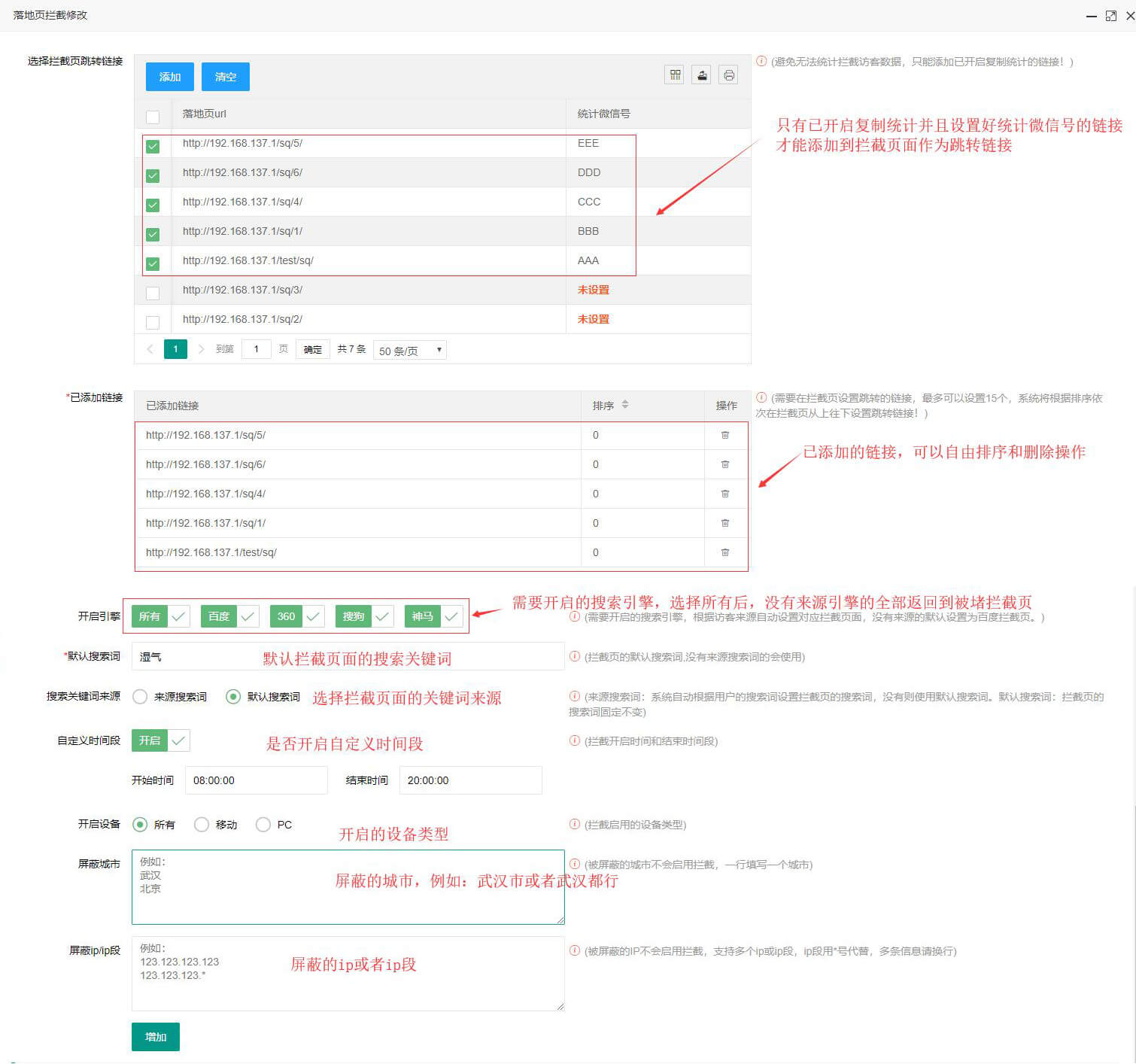
3.设置拦截信息,如下图:
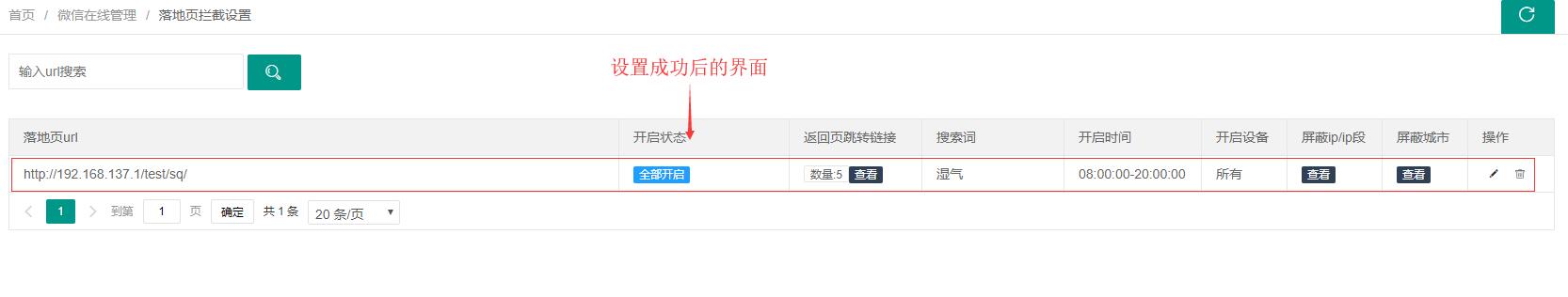
4.设置完成,如下图:
使用方法:
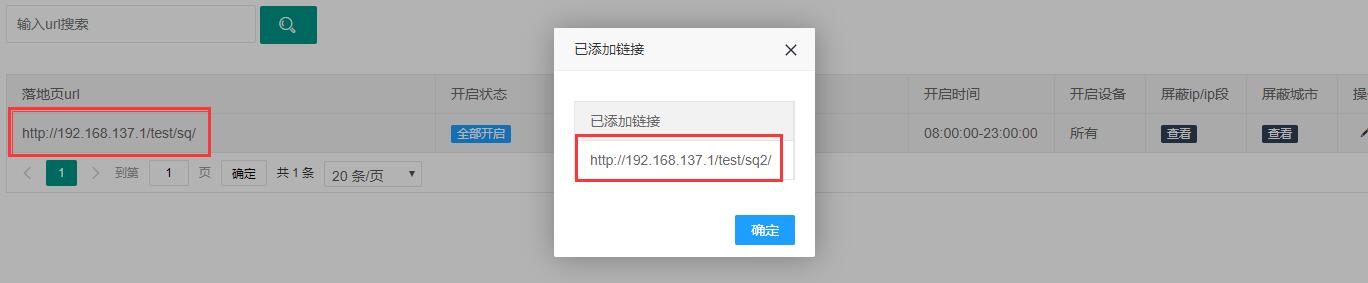
例如当前开启链接:http://192.168.137.1/test/sq/;
设置的拦截页面跳转链接是:http://192.168.137.1/test/sq2/ (可以添加多个,测试添加一条);
设置如图:

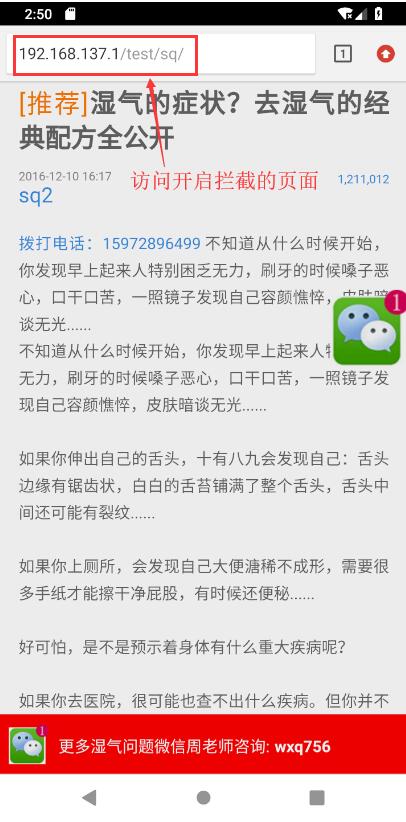
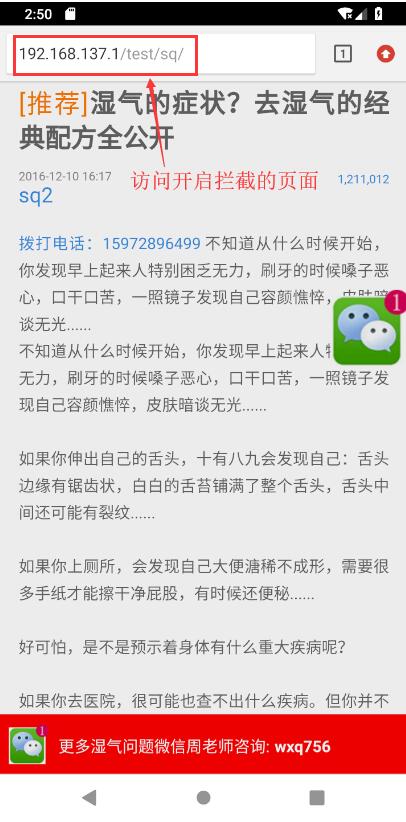
1.当访客通过百度搜索访问此页面后,如图:

2.当用户点击手机的返回按键或者app的返回按键,会返回到指定的拦截页,并且拦截页中的链接已设置为您添加的跳转链接,如图:

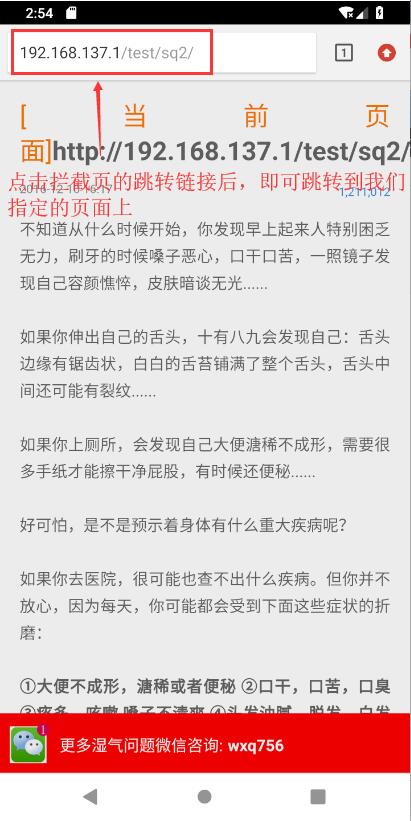
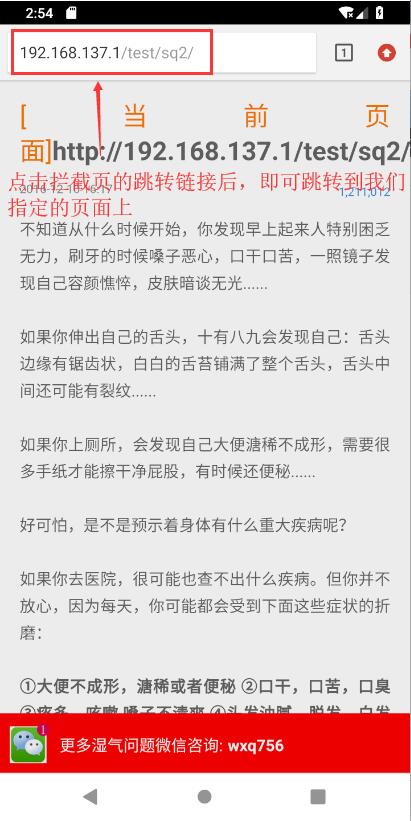
3.点击拦截页中的链接后,就会跳转到添加的指定的页面,例如案例中添加的是:http://192.168.137.1/test/sq2/ ,点击后如图:

这样就可以给自己推广的链接带来额外的访问流量,以降低推广成本!

2.当用户点击手机的返回按键或者app的返回按键,会返回到指定的拦截页,并且拦截页中的链接已设置为您添加的跳转链接,如图:

3.点击拦截页中的链接后,就会跳转到添加的指定的页面,例如案例中添加的是:http://192.168.137.1/test/sq2/ ,点击后如图:

这样就可以给自己推广的链接带来额外的访问流量,以降低推广成本!
【拦截管理】功能教程已全部讲解完!如果还是有不明白的,或者错误的,请联系在线客服帮助处理!