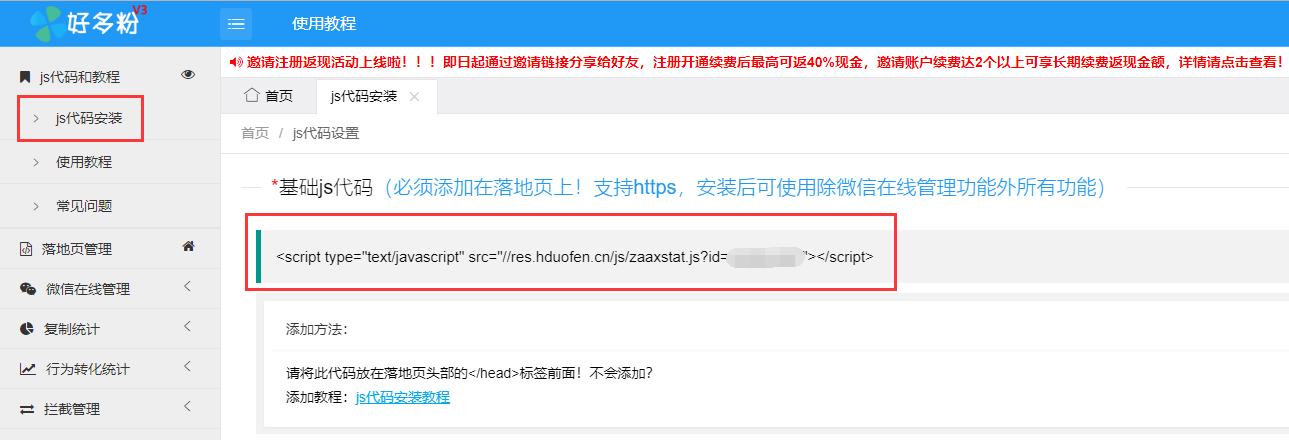
代码位置:js代码和教程 > js代码设置 > 基础js代码
示例代码:(每个账户的js代码id都不一样,请去自己账户后台查看自己的js代码,已支持https,直接添加即可!)

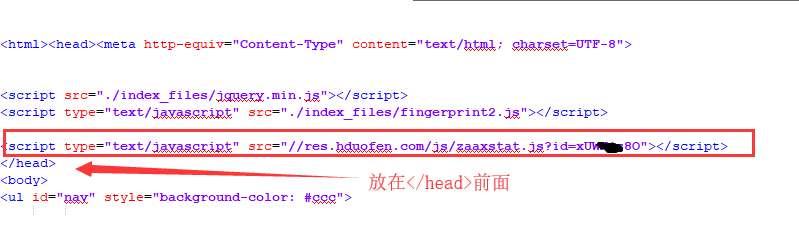
请将此代码放在落地页头部的</head>标签前面!
如下图:

微信在线管理代码(按需添加,添加后可使用微信号在线管理,点击复制,打开微信,拨打电话等功能!)
代码位置:js代码和教程 > js代码设置 > 微信在线管理代码
微信号代码:<span class="zaax-wxh">默认微信号</span>
微信号客服名称代码:<span class="zaax-wxname">默认微信号客服名称</span>微信号性别代码:<span class="zaax-wxsex">默认性别</span>
务必请将代码中“默认微信号”,“默认微信号客服名称”替换为自己可用的默认的微信号和名称,可避免网络差的访客没有微信号显示!
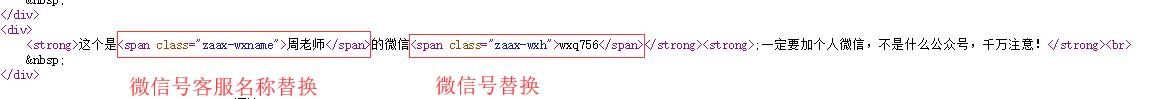
微信号代码: 请将微信号代码替换落地页上的微信号,并且需要替换页面上所有的微信号!微信号客服名称代码:请将微信号客服名称代码替换落地页上的客服名称的地方,并且需要替换的客服名称的地方!
添加示例:
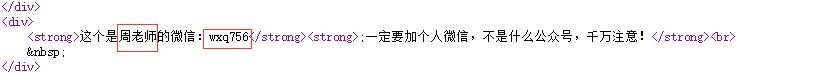
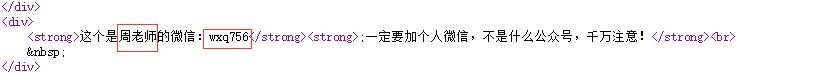
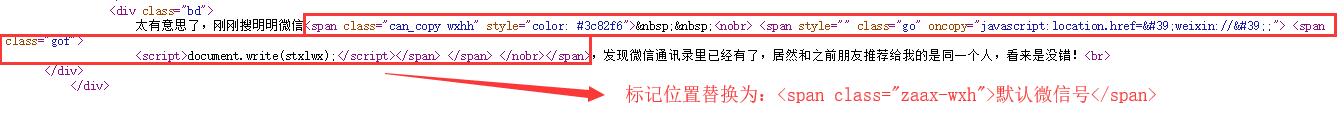
替换前:

替换后:

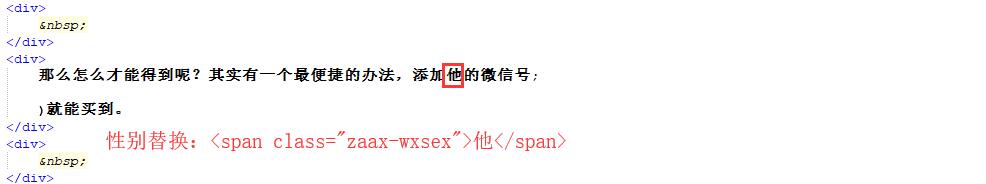
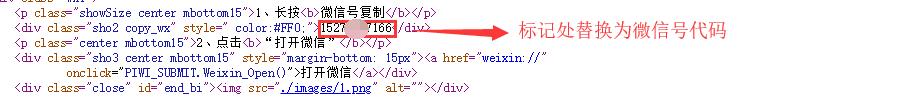
替换前:

性别替换:

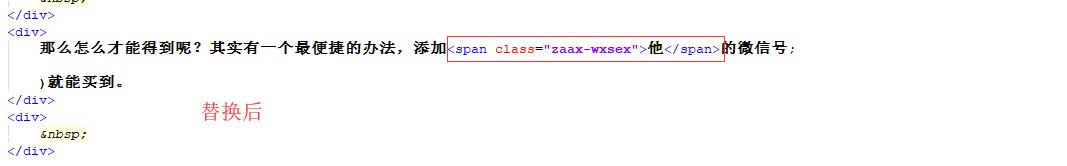
性别替换后:

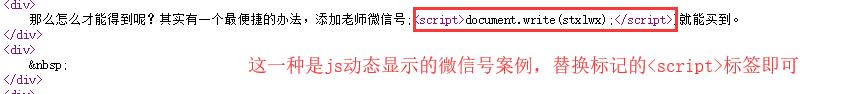
其它替换案例:
1:

2:

3:

4:

二维码代码安装(按需添加,若需要统计二维码,使用二维码轮播功能,请正确替换二维码标签!)
代码位置:js代码和教程 > js代码设置 > 扫描统计代码
二维码标签:<img class="zaax-qr" src="默认二维码地址"/>
务必请将代码中“默认二维码地址”,替换为自己可用的二维码地址,可避免网络差的访客无二维码显示!
替换页面上显示二维码的img标签即可, <img class="zaax-qr" src="默认二维码地址"/>安装示例:
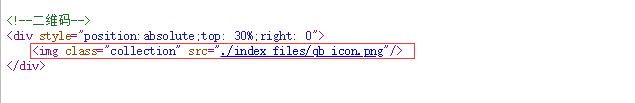
替换前:

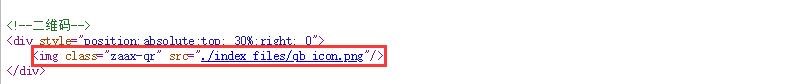
替换后:

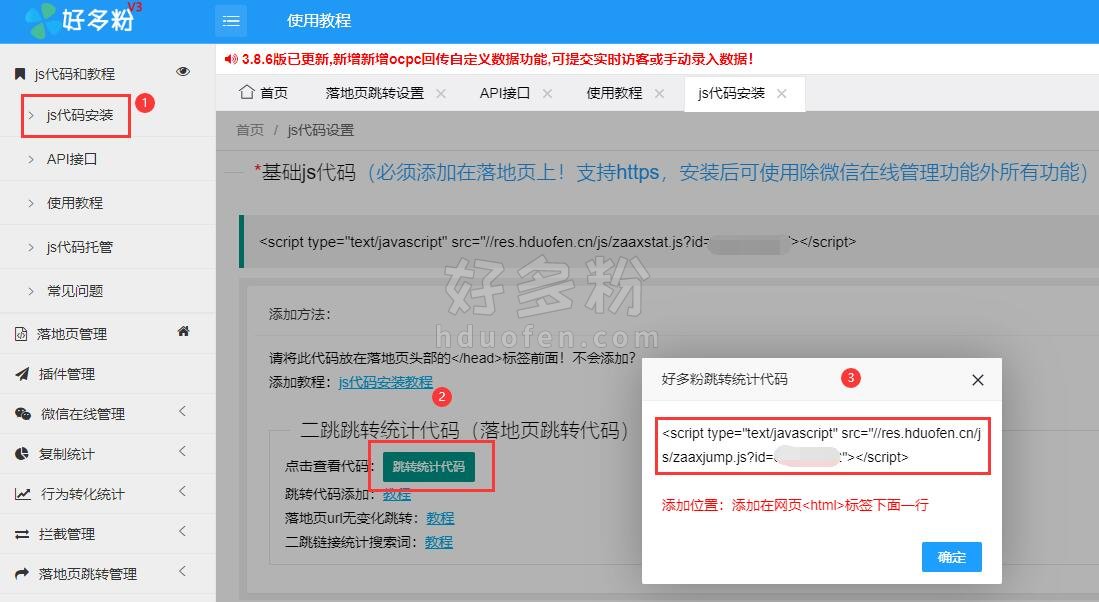
跳转代码安装(需要使用跳转功能或者二跳页面需要统计搜索词,则需要在跳转前页面上安装跳转代码!)
代码位置:js代码和教程 > js代码安装 > 二跳跳转统计代码(落地页跳转代码)

如下图:

如果没有代码基础不知如何安装,就放在网页第一行即可!:










